IT STORYs
FMS 플레이어 JW Player 본문
최근 adobe 사의 FMS 솔루션을 사용하는 업체들이 늘어나고 있다.
그런데 FMS 솔루션 가격도 가격이지만, 이 솔루션에 맞는 플레이어를 개발 또는 구입하는 비용이 또 부담이 될 수 있다.
외산솔루션 중 영익으로 사용하지 않는다면 무료로 사용할 수 있는 FMS Player 가 있어 간단하게 소개해보고자 한다.
JW Player
위 플레이어 홈페이지는 다음과 같다.
위 사이트로 이동 후 아래와 같이 support 링크에 있는 setup wizard 메뉴를 선택한다.
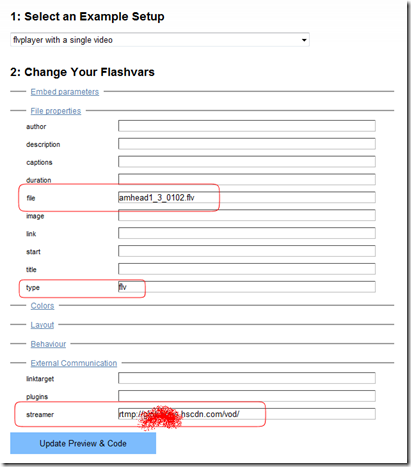
그리고 아래 select exanple option 옵션에서 flvplayer with a single video 를 선택한다.
(참고로 여기에서는 wm player 도 제공한다. silver light 2.0 기반으로 최근 업데이트 되었다.)
그리고 change your flashvars 를 통해 플레이 샘플 주소를 넣는다
(이 메뉴를 통해 자동시작이나 메뉴디자인 변경, 회사로고 삽입등을 선택할 수 있는데 일단 여기서 기본설정만 하도록 한다.)
샘플주소 입력 방법 아래와 같은 방식으로 넣으면 된다.
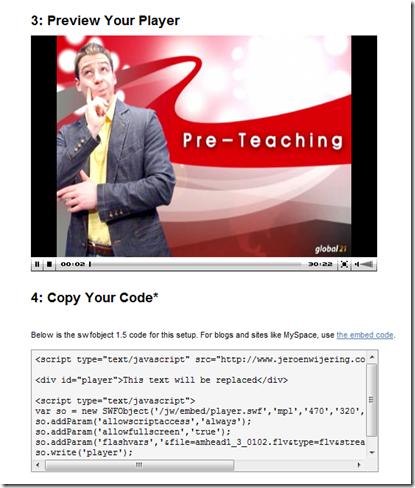
입력이 마무리 되었으면, update preview code 를 클릭한 후 아래와 같이 동영상 플레이가 되는지 테스트 한다.
위와 같이 플레이가 정상적으로 된다면, 위 샘플 코드 입력은 정상적이라고 판단하면 된다.
여기에 대한 기본코드는 위와 같이 코드화면이 제공된다.
이제 위 코드를 어떻게 적용할 것인가가 남았는데 이 역시 매우 간단하다.
먼저 jw fms player 를 다운받아 웹서버에 업로드 한다.
jw fms player download link : http://www.longtailvideo.com/players/jw-flv-player/
압축을 푼 후 위 소스를 이용하여 넣고자 하는 페이지에 추가 하면된다.
아래와 같이 압축을 풀고 나면 index.html 파일 뺀 나머지 파일이 포함되어 있으며
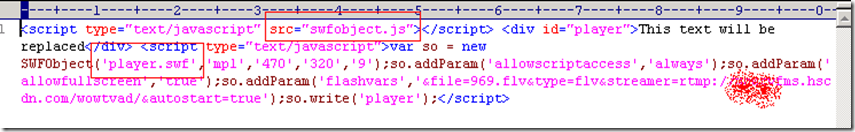
index.html 파일은 만들고 위 소스를 약간수정하여 아래와 같이 넣어준다.
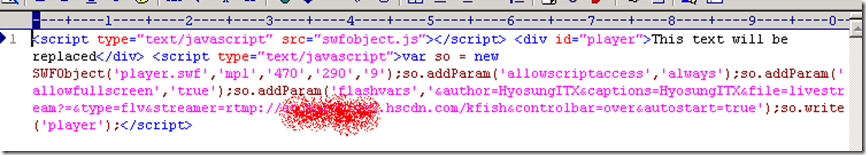
(jw 홈페이지에서 생성된 코드를 그냥 복사하면 위 빨간 네모 박스 경로가 jw 서버로 지정되어 있으므로 위와 같이 수정하여 준 후
플레이 테스트 하면 된다.)
참고로 FMS live code 예
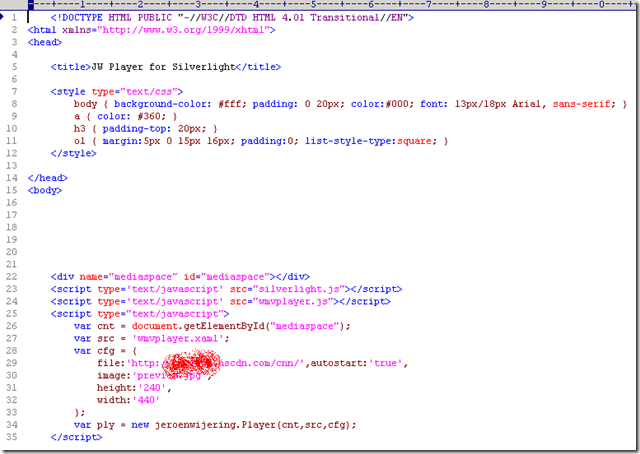
참고로 WMS Live code 예
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JW Player for Silverlight</title>
<style type="text/css">
body { background-color: #fff; padding: 0 20px; color:#000; font: 13px/18px Arial, sans-serif; }
a { color: #360; }
h3 { padding-top: 20px; }
ol { margin:5px 0 15px 16px; padding:0; list-style-type:square; }
</style>
</head>
<body>
<div name="mediaspace" id="mediaspace"></div>
<script type='text/javascript' src="silverlight.js"></script>
<script type='text/javascript' src="wmvplayer.js"></script>
<script type="text/javascript">
var cnt = document.getElementById("mediaspace");
var src = 'wmvplayer.xaml';
var cfg = {
file:'http://test.hscdn.com/cnn/',autostart:'true',
image:'preview.jpg',
height:'240',
width:'440'
};
var ply = new jeroenwijering.Player(cnt,src,cfg);
</script>
^^ 무료플레이어로 충분하게 테스트 해보자~